Since my old Blogpost regarding the various HTTP Security Headers got a lot of Traffic I decided to write a new Post because since then there are now two more major HTTP Headers worth considering.
The first one is Expect-Staple and the other one is Expect-CT. As with all the other HTTP Security Headers I recommend reading Scott Helme's Blog explaining all the finer Details of those two Headers (Expect-Stapling and Expect-CT).
But this Blogpost is all about the Expect-Staple Header, so let's get cracking.
Requirements:
Before deploying the Header you should have configured OCSP Stapling on the vServer you are going to bind the new Header to or you will get a lot of Reports to your Reporting URL. And speaking of a Report URL you should have a Service where to send those Reports in case the Expect-Staple Header is being triggered. I can recommend report-uri.com if you need one.
Implementation:
Currently there is no enforce Directive for the Expect-Staple Header so you can't break your Site by accidentally deploying a wrong Header Value like you could do with the HPKP Header. The Expect-Staple Header is basically a Report-Only Header (for now).
- As with all other Headers we start by creating a new Rewrite Action and a Rewrite Policy. Create the Expect-Staple Action as seen in the Screenshot below:
Name: rw_act_insert_Expect-Staple_header
Type: INSERT_HTTP_HEADER
Header Name: Expect-Staple
Expression: "max-age=0; report-uri=https://example.report-uri.com/r/d/staple/reportOnly; includeSubDomains; preload"
- Next up is the Expect-Staple Rewrite Policy:
Name: rw_pol_enforce_Expect-Staple_Reporting
Action: rw_act_insert_Expect-Staple_header
Expression: TRUE
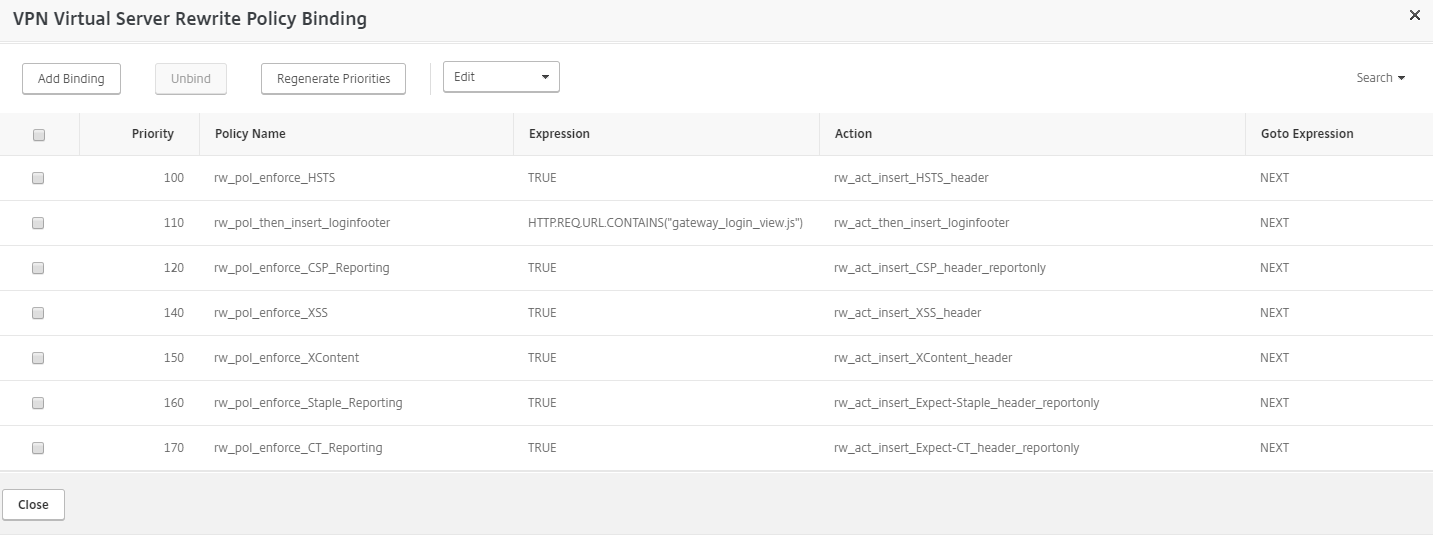
- And as a last Step you need to bind the new Rewrite Policy to your NetScaler Gateway/Content Switching vServer or Load Balancing vServer where you want to deploy the new Header.
You can check the correct Implementation with the securityheaders.io Test. It should look something like this:
Congratulations, another Header deployed! Now you should receive Reports (to your Report URI) whenever something went wrong with the OCSP Stapling when someone visits your vServer. If your OCSP Stapling Implementation (in our case the Stapling Implementation of the NetScaler) proves to be staple you can think about requesting a Certificate with the new OCSP Must-Staple Extension but thats reserved for another Blogpost.
Comments and Feedback is as always welcome. I would be especially interested if you are already using the OCSP Stapling Implementation and your Experiences with it.